-
한국의 offset을 수동으로 추가한 뒤 그 값을 빼주기
-
moment.js 라이브러리 사용하기
Web
- [javascript] new Date().toISOString() 하면 어제 날짜가 표시되는 이유 2024.02.22
- [javascript] XMLHttpRequest(), try ~ catch ~ 구문 안됨 2022.12.22
- [텔레그램] Telegram Bot API 로 알림(push) 받기 2020.06.11
- [Spring boot build error] The requested profile "pom.xml" could not be activated because it does not exist 2020.06.09
- [Tomcat] Virtural Host 한개의 웹어플리케이션에 여러개 도메인 설정하기 2018.01.30
- [HTTP 오류 500.21] Handler “PageHandlerFactory-Integrated” 처리기의 모듈 목록에 잘못된 모듈 “ManagedPipelineHandler” 이(가) 있습니다. 2014.12.15
- [java] BigDecimal 연산법 - Do math operation for BigDecimal 2013.10.21
- File.Delete 파일 삭제시 에러 발생 [UnauthorizedAccessException: 'D:\~' 경로에 대한 액세스가 거부되었습니다.] 2012.10.31
- 이클립스 에러 java.lang.OutOfMemoryError: PermGen space 2012.09.04
- JQuery 라디오radio 체크박스checkbox 2012.09.03
[javascript] new Date().toISOString() 하면 어제 날짜가 표시되는 이유
[javascript] XMLHttpRequest(), try ~ catch ~ 구문 안됨
[텔레그램] Telegram Bot API 로 알림(push) 받기
이런 좋은 서비스가 있다는 걸 이제야 알았습니다.
텔레그램 Bot Api를 이용하면 텔레그램 app을 통해 알람을 받을 수 있습니다.
예를 들어, 뉴스 검색을 하는 크롤러를 만들고 특정 키워드를 포함한 뉴스인 경우 알람이 오게 할 경우..
사용하면 아주 유용할 듯싶습니다.
아주 유용하게 사용가능할 듯합니다.
우선 텔레그램에 가입해야합니다.
저는 아직 가입전이라 가입했네요.
Telegram Desktop
Experience Telegram on your computer in a swift and seamless way.
desktop.telegram.org

위 사이트에서 PC용 프로그램을 다운로드하여 설치했습니다.
가입은 전화번호 인증 받고,
성/이름 만 입력하면 가입 완료되네요.. 이렇게 간단할 수가 있나..

왼쪽 상단 검색에 @BotFather를 검색합니다.

맨 위에 검색된 BotFather를 선택하고
채팅 시작 버튼을 클릭합니다.

/newbot을 입력합니다.

그러면, 사용할 봇 이름을 입력하라고 합니다.
봇 이름을 이름_bot으로 입력하면 됩니다.

처음에 notification으로 입력했더니 _bot 을 붙이라고 합니다.
그래서 notification_bot 으로 입력했더니 이미 사용 중이라고 나옵니다.
그래서 tellanything_bot (무엇이든 알려주는 bot)으로 했습니다.
HTTP API에 접근할 때 사용할 token이 생성되었습니다.
chatid도 알아내야 합니다.
생성 메시지 중 t.me/tellanything_bot 를 클릭하면 내가 생성한 봇과 대화를 할 수 있습니다.
채팅창에 아무 텍스트나 입력합니다.

그리고 아래 URL로 접속해보면 지금까지 입력한 텍스트 내용이 json 형식으로 출력됩니다.
https://api.telegram.org/bot위에서 생성된 토큰값/getUpdates
여기서 "chat":{"id": 111xxxx 이부분의 숫자가 ChatId 입니다.

이제 token과 chatid를 알아냈습니다.
이것으로 tellanything_bot 이 저에게 문자를 발송할 수 있습니다.
아래 URL을 만들어서 브라우저에서 실행해보시면 문자가 오는 것을 확인할 수 있습니다.
https://api .telegram. org/bot토큰값/sendMessage?chat_id=챗ID값&text=보낼문자
아래 URL로 문자를 발송해 봤습니다.
https://api.telegram.org/bot999783271: AAH-RWxxxxxxxxxxxxxrYLXgYM-uJrY/sendMessage?chat_id=11241xxxxx &text=잘가냐?

잘 오네요^^
안드로이드 app을 폰에 설치했더니 pc와 동시에 문자 알림이 옵니다.
여러 가지 용도로 활용이 가능할 것 같습니다.
* sendMessage 파라미터

* 더 자세한 내용은 여기 참고
https://core.telegram.org/bots/api#sendmessage
Telegram Bot API
The Bot API is an HTTP-based interface created for developers keen on building bots for Telegram. To learn how to create…
core.telegram.org
끝
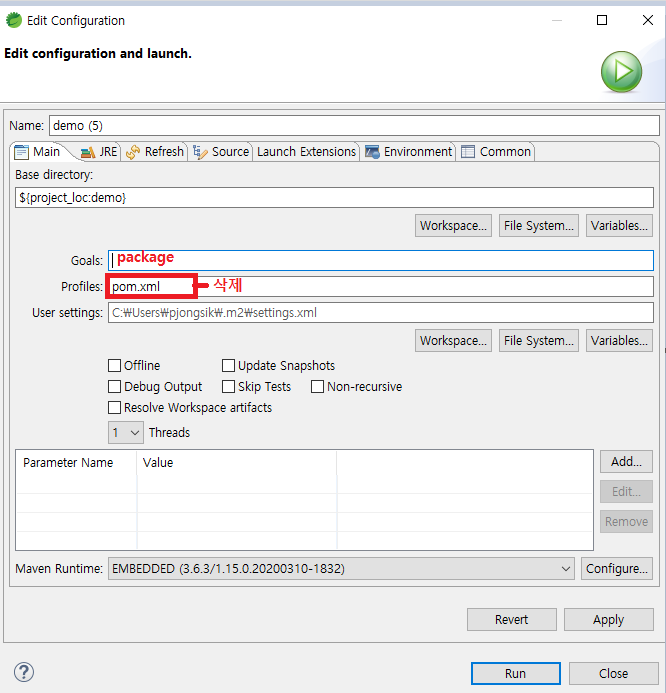
[Spring boot build error] The requested profile "pom.xml" could not be activated because it does not exist
jar 파일 생성을 위해 Maven 빌드 시..
The requested profile "pom.xml" could not be activated because it does not exist
오류 발생 오류는 아니고 Warning 이네요

Goals : package
Profiles : pom.xml 삭제
[Tomcat] Virtural Host 한개의 웹어플리케이션에 여러개 도메인 설정하기
Tomcat 설정시 한개의 프로젝트에 여러 개의 도메인을 설정하고 싶을 때...
Tomcat 폴더에 conf 폴더 안에 Server.xml 파일을 열어서
Host 태그에 Alias를 추가해주면 된다.
<Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true">
<Alias>a.test.co.kr</Alias>
<Alias>b.test.co.kr</Alias>
</Host>
모르면 어렵고
알면 쉽다.
* 참고 : http://tomcat.apache.org/tomcat-8.0-doc/config/host.html#Host_Name_Aliases
[HTTP 오류 500.21] Handler “PageHandlerFactory-Integrated” 처리기의 모듈 목록에 잘못된 모듈 “ManagedPipelineHandler” 이(가) 있습니다.
원인 : ASP.Net was not completely installed with IIS
해결 : %windir%\Microsoft.NET\Framework64\v4.0.30319\aspnet_regiis.exe -i
32bit 인 경우
%windir%\Microsoft.NET\Framework\v4.0.30319\aspnet_regiis.exe -i
[java] BigDecimal 연산법 - Do math operation for BigDecimal
import java.math.BigDecimal;
public class Main {
public static void main(String[] args) {
BigDecimal decimalA = new BigDecimal("20");
BigDecimal decimalB = new BigDecimal("10");
decimalA = decimalA.add(decimalB);
System.out.println("decimalA = " + decimalA); //더하기
decimalA = decimalA.multiply(decimalB);
System.out.println("decimalA = " + decimalA); // 곱하기
decimalA = decimalA.subtract(decimalB);
System.out.println("decimalA = " + decimalA); // 빼기
decimalA = decimalA.divide(decimalB);
System.out.println("decimalA = " + decimalA); // 나누기
decimalA = decimalA.pow(2);
System.out.println("decimalA = " + decimalA); // 제곱
decimalA = decimalA.negate();
System.out.println("decimalA = " + decimalA); // 부호 변경
}
}
실행결과 >
decimalA = 30
decimalA = 300
decimalA = 290
decimalA = 29
decimalA = 841
decimalA = -841
출처 : http://www.java2s.com/Code/Java/Data-Type/DomathoperationforBigDecimal.htm
File.Delete 파일 삭제시 에러 발생 [UnauthorizedAccessException: 'D:\~' 경로에 대한 액세스가 거부되었습니다.]
File.Delete(strFilePath); <-- 요기서 에러 났다.
[UnauthorizedAccessException: ~~ 경로에 대한 액세스가 거부되었습니다.]
이런 에러..
MSDN 찾아보면
http://msdn.microsoft.com/ko-kr/library/system.io.file.delete(v=vs.90).aspx
UnauthorizedAccessException 에러는
| UnauthorizedAccessException |
호출자에게 필요한 권한이 없는 경우 - 또는 - path가 디렉터리인 경우 - 또는 - path에서 읽기 전용 파일을 지정한 경우 |
| UnauthorizedAccessException |
호출자에게 필요한 권한이 없는 경우 - 또는 - path가 디렉터리인 경우 - 또는 - path에서 읽기 전용 파일을 지정한 경우 |
| UnauthorizedAccessException |
호출자에게 필요한 권한이 없는 경우 - 또는 - path가 디렉터리인 경우 - 또는 - path에서 읽기 전용 파일을 지정한 경우 |
호출자에게 필요한 권한이 없는 경우
- 또는 -
path가 디렉터리인 경우
- 또는 -
path에서 읽기 전용 파일을 지정한 경우
이런 경우에 발생한단다.
원인을 알았으니 해결해본다.
먼저 권한 문제 인거 같아 권한을 모두줘본다. Everyone 모든 권한을 줘도 같은 에러가 난다.
그럼 권한 문제는 아니고, path는 파일이 확실하고..
그렇다. 원인은 바로 읽기 전용 파일이어서 발생한 에러였다. 이거 찾아내는데 3시간 걸렸다...OTL
그럼 읽기 전용일때 해결법은? 간단하다...
FileInfo file = new FileInfo(strFilePath);
file.IsReadOnly = false;
File.Delete(strFilePath);
읽기전용을 false로 바꾸고 지우면 된다.
이클립스 에러 java.lang.OutOfMemoryError: PermGen space
JVM메모리는 Java Heap space, Permenant Generation 이 존재합니다.
PermGen space는 JVM에서 관리하는 메모리 영역중 하나입니다.
Heap space는 프로그램 실행 도중 생성삭제 되는 Garbage-collected(필요없는경우 제거)입니다.
Permenant는 프로그램이 종료될때 까지 메모리를 차지하는 공간입니다.
Heap은 동적으로 메모리를 사용하게 되며 Permenant는 Class Names, internalized strings, Object등이 들어가며
PermGen도 이곳에 해당합니다.
java.lang.OutOfMemoryError: PermGen space의 해결책은 이클립스 실행시 메모리를 늘려주면 됩니다.
기본은 20M로 설정이 됩니다.
1. eclipse.ini 파일 설정.
javaw -vmargs -Xverify:none -XX:+UseParallelGC -XX:PermSize=64M -XX:MaxPermSize=128M -XX:MaxNewSize=32M -XX:NewSize=32M -Xmx512M
2. eclipse실행 파일.
C:\eclipse\eclipse-jee-ganymede-SR1-win32\eclipse\eclipse.exe -vm "C:\Program Files\Java\jre6\bin\javaw" -vmargs -XX:MaxPermSize=128m -Xms128m -Xmx512m
3. eclipse의 Java VM 옵션 용량 수정.
eclipse 사용시 : Window > Preferences > java > installend JREs > 사용중인 JRE선택 > edit > Default VM Arguments
기본방식
-XX:MaxPermSize=Permanent Generation의 최대용량(기본 용량은 64MB)
변경설정
-XX:MaxPermSize=128m
-출처 : Length 카페 ( http://blog.naver.com/onepromise01/150090741047 )
JQuery 라디오radio 체크박스checkbox
1. JQuery checkbox 컨트롤
1) checkbox checked 여부
id 인 경우 : $('input:checkbox [ id="checkbox_id" ]').is(":checked") == true;
name인 경우 : $('input:checkbox [ name="checkbox_name"]').is(":checked") == true;
2) checkbox 전체 갯수 : $('input:checkbox [ name="checkbox_name"]').length
3) checkbox 선택된 갯수 : $('input:checkbox [ name="checkbox_name"]:checked').length
4) checkbox 전체 순회 하며 checked 처리
$('input:checkbox [ name="checkbox_name"]').each(function() {
this.checked = true;
// if ( $(this).is(":checked") ) {
// 처리로직;
// }
});
5) checkbox value 값 가져오기
$('input:checkbox [ id="checkbox_id" ]').val();
6) checkbox checked 처리하기
$('input:checkbox [ id="checkbox_id"]').attr("checked", true);
2. JQuery radio 버튼 컨트롤
1) 선택된 라디오 버튼 값 가져오기
$('input:radio[name="certWay"]').val();
$(':radio[name="radio"]:checked').val();
3. JQuery select box 컨트롤
1) selelct box 내용 가져오기
$('#select_box > option:selected').val();
2) 값 설정
$('#select_box > option[value=지정값]').attr('selected', 'true');
3) select disabled
$('#select_box').attr('disabled', 'true');
[출처] http://freesemo.blog.me/100156130216
[출처] JQuery 라디오radio 체크박스checkbox|작성자 freesemo
[출처] JQuery 라디오radio 체크박스checkbox|작성자 freesemo
[출처] JQuery 라디오radio 체크박스checkbox|작성자 freesemo

